Github Pages
Create a simple Github User repository
In this exercise we will be creating a new git repository remote at
Github.
Create a New Respository
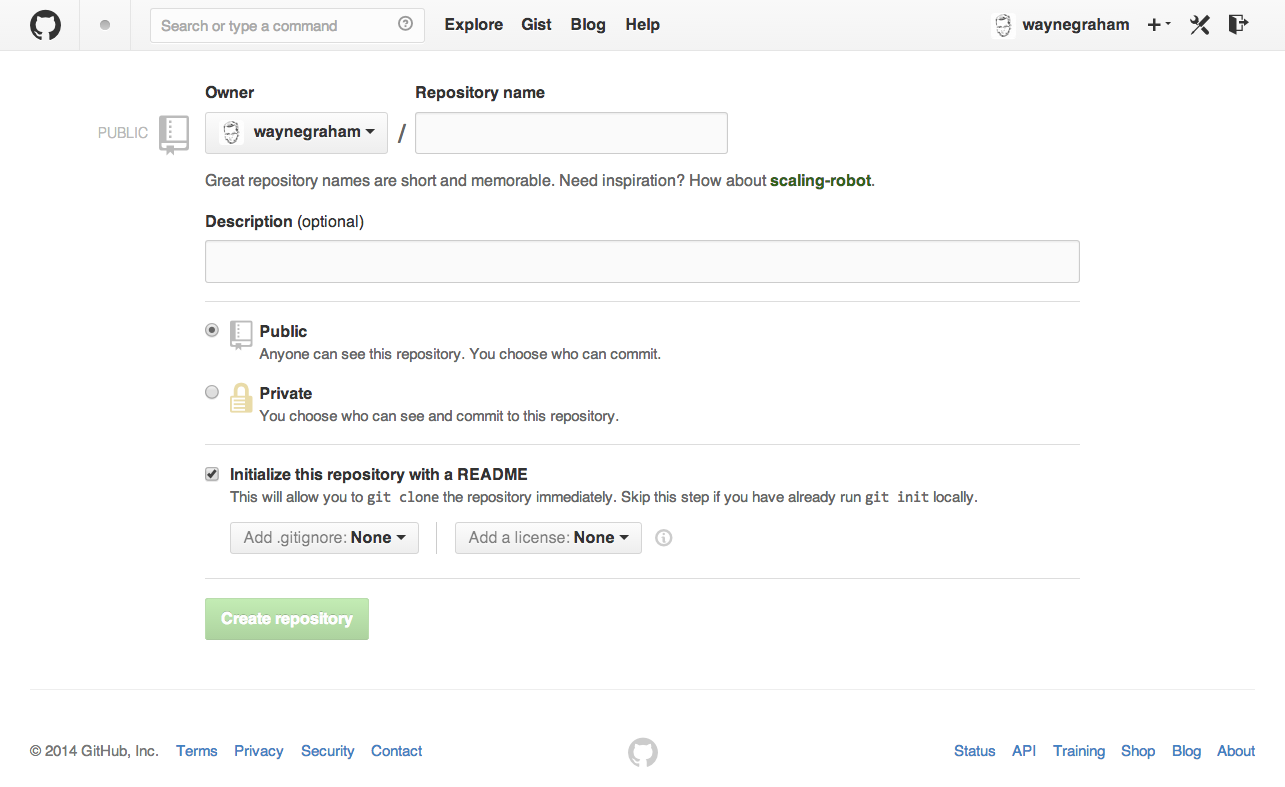
- Navigate your web browser to https://github.com/new.
- For the Repository Name, enter
username.github.io. Use your actual username, or this will not work! - Make the repository Public.
- Check the Initialize this repository with a README option.

Fire Up Your Terminal
In this step, you will download (clone) the files in the repository
you just created.
Create a project directory
In the terminal, create a new directory (mkdir) and navigate to it
(cd).
$ mkdir -p ~/projects/
$ cd ~/projectsClone the Repository
Go back to your browser that has the newly created repository. On the right-hand side, you’ll see a section that says “SSH clone URL”. Copy the contents or just replace the following with your valid information.
$ git clone https://github.com/username/username.github.io.git
$ cd username.github.ioCheck Your Directory
We can check out the contents of the directory. We should have a
directory with just a single file. We can check this in the terminal by
listing (ls) the files in the directory.
$ ls
README.mdBut are those the only files? What happens if you pass the -a flag to
ls?
Creating a New File
We will keep this pretty light, for now. We will create an exceptionally simple web page and push it back to Github.
Create a new file with your name in it in the terminal using the
concatenate command (echo) and output redirection (>).
$ echo "Hello, my name is Sparticus" > index.htmlNow we need to check the status of the repository.
$ git status
On branch master
Untracked files:
(use "git add <file>..." to include in what will be committed)
index.html
nothing added to commit but untracked files present (use "git add" to track)Reading the message, we see we need to run git add since this is a new
file. If we run git
status after adding the file, we’ll see its status has changed.
d$ git add index.html
$ git status
On branch master
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
new file: index.htmlGit now knows that you want to track the file, but now we actually have to commit the change to the database, with a message about what we did at this point.
$ git commit -m "My first commit declaring that I am Sparticus" index.html
[master e48bd94] My first commit declaring that I am Sparticus
1 file changed, 1 insertion(+)
create mode 100644 index.htmlNow we can push the master branch of the repository to Github. When we cloned
the repository, git automagically set a remote of “origin” for us.
$ git push origin master
Counting objects: 8, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (5/5), done.
Writing objects: 100% (8/8), 865 bytes | 0 bytes/s, done.
Total 8 (delta 0), reused 0 (delta 0)
To git@github.com:waynegraham/test.git
1115c8c..c55075c master -> masterA Github Page
Refresh the repository page you had open. You should see the
index.html file you just created. Now, here’s the crazy part…point
your browser to http://username.github.io (where username is your
username). What happens?
Recap
Congratulations, you just did a full development cycle! You created a
new repository to share your code, cloned it to your development
environment, created new content, and pushed/deployed your code. You
also saw that there are several stages of using git…adding new files
and committing them to the git repo. These two steps have to happen
before you’re able to push the code to the server to share. This can
be a bit confusing at first, but the git status command will always
tell you what stage you are at in the process.